e
Visual Communication
+ Follow this feed-
Sculptural House Numbers by Dutch Artist Reinoud Oudshoorn
Cast aluminum, with a 200-year lifespan
August 27
2 Comments 5 Favorites -
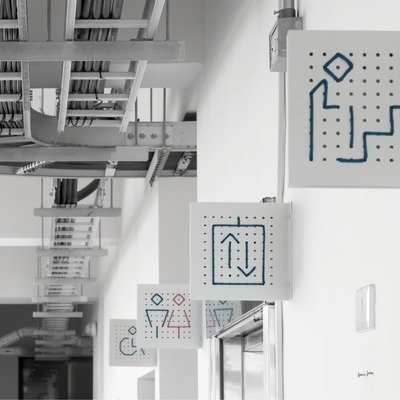
A Low-Cost, Quickly-Deliverable Modular Signage System
By Taiwanese design firm Hand Heart Design
August 26
1 Comment 7 Favorites -
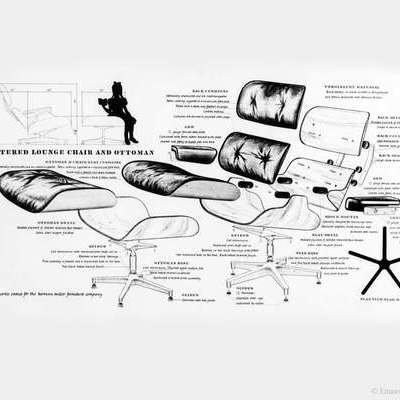
The Eames Lounge Chair Originally Came with an Exploded View Drawing
Lettered by nun and art educator Corita Kent
August 21
2 Comments 6 Favorites -
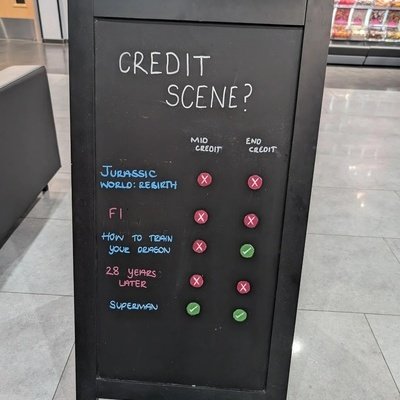
Examples of Good and Bad UX in Improvised Signage in Movie Theaters
Lately an amusing trend has popped up in a handful of theaters: Signage letting...
August 18
-
Drew Tetz's Crazy Animated Vinyl LPs
Graphic designer Drew Tetz has a fascinating gig: Creating animated vinyl records for clients...
July 17
-
The 2025 Core77 Design Awards Visual Communication Winners
The Visual Communication jury was led by YanYan Zhang an Associate Partner & Executive Creative Director, VSA Partners
June 25
-
MAFGA (Make American Fonts Great Again)?
It's a strange time to re-release a patriotic font
May 29
1 Comment -
-
Stunning Drone Show: King Kong Climbing the Empire State Building
Studio Hock's technically challenging feat
April 7
2 Comments -
Design is Deeply Rooted in Care
For both craft and human problems it addresses
February 18
1 Comment -
A Portable CNC Mill for Concrete and Stone Applications
The CNC Pro, by Red Art technologies
January 30
3 Comments -
Yet Another Record-Breaking Drone Show. Need the Military Fear It?
Hot on the heels of their record-breaking 7,598-drone light show, the city of Shenzhen...
October 1, 2024
-
A Stunning Spectacle: The World's Largest Drone Display
The billboards of the future?
September 30, 2024
-
Creative Ways to Decorate Cars, by Artist Rudy Willingham
To give you an idea of artist Rudy Willingham's sense of humor, here's how...
September 25, 2024
-
New Winning Image for "I Voted" Sticker: A Jacked Werewolf
The pre-teens know something we don't
September 9, 2024
-
A Visual Archive of Audio Cassette Tape Designs
By graphic designer and graffiti artist Neck
September 5, 2024
2 Comments -
-
-
Aleks Melnyk's Pyrography Stencils
Estonia-based artist Aleks Melnyk makes metal stencils for a living. He has literally hundreds...
July 9, 2024
-
-
The 2024 Core77 Design Awards Visual Communication Winners
This year's Visual Communication jury was led by Taamy Amaize, Chief Strategy Officer at Collins
June 18, 2024
-
A Visual Catalog of Awful Textile Designs for Public Transportation
Julien Potart's idontgiveaseat
May 30, 2024
-
Creative Solution from Man Ordered by City to Build Privacy Fence
The letter, not the spirit
May 13, 2024
1 Comment -
Nendo's Mesmerizing '50 Manga Chairs' Animation
Inspired by the visual representation of kinetic energy
April 17, 2024
1 Comment -
"The Function of Colour in Factories Schools & Hospitals," Circa 1930
Enlightened Brits vs. drudgery
April 15, 2024
3 Comments -
Thanks to NASA, You Can Watch the Eclipse Live from Anywhere
Broadcast goes live today at 1pm EDT
April 8, 2024
-
A Challenge to Create Work With an Unignorable Edge
An interview with Taamrat Amaize, Jury Chair for the Visual Communications and Branding & Identity Categories
March 19, 2024
-
Using Infinity Mirrors in Illuminated Signage
In China, it's not just for party bus floors
January 18, 2024
2 Comments -
How the Dutch Used Windmills for Passive Communication
Stopping the sails in certain positions meant certain things
November 9, 2023
9 Favorites -
Can You Spot Five Differences in These Two Drawings?
This should be easier for designers, no?
October 13, 2023
-
Minimalist Posters for Famous Movies
By graphic designer Michal Krasnopolski
September 5, 2023
1 Comment -
"Logos That Last: How to Create Iconic Visual Branding"
A how-to book by graphic designer Allan Peters
August 3, 2023
1 Comment -
Elon Musk Changes Twitter's Logo to "X"
Perhaps now you can be canceled for sending an "X"
July 24, 2023
2 Comments
K
{Welcome
Create a Core77 Account
Already have an account? Sign In
By creating a Core77 account you confirm that you accept the Terms of Use
K
Reset Password
Please enter your email and we will send an email to reset your password.